
こんにちは!
ここではアニメーション制作アプリ”FlipaClip”を使って
アニメーションを作る方法をご紹介します。
画像を使ってわかりやすく説明していきますね。
アプリに手描きで描き込むこともできるけど
今回はあらかじめ描いた絵を使って制作していきます。
今回使う絵はこちら↓









この8枚の絵を使います。
この絵はProcreateで描いたハムスターを複製して絵に変化をつけました。
絵の制作方法についても後日余力があったらご紹介します。
それではさっそく作ってみましょう。
FlipaClipの立ち上げ〜アニメーションの作成準備
まずアプリをたちあげます。

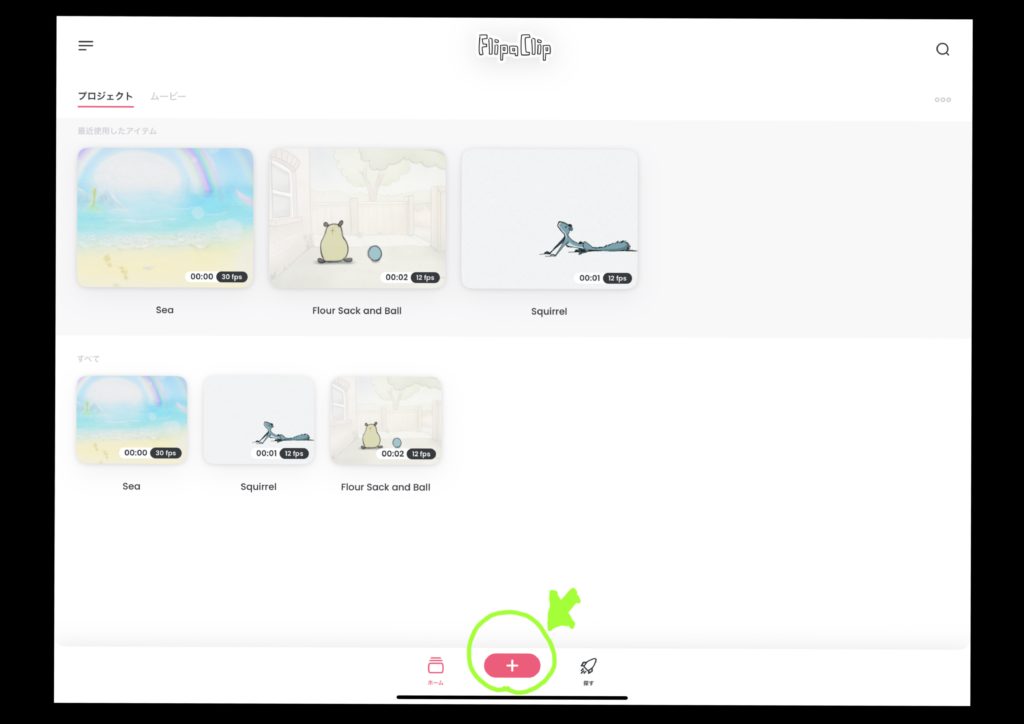
下の➕ボタンから新規作成

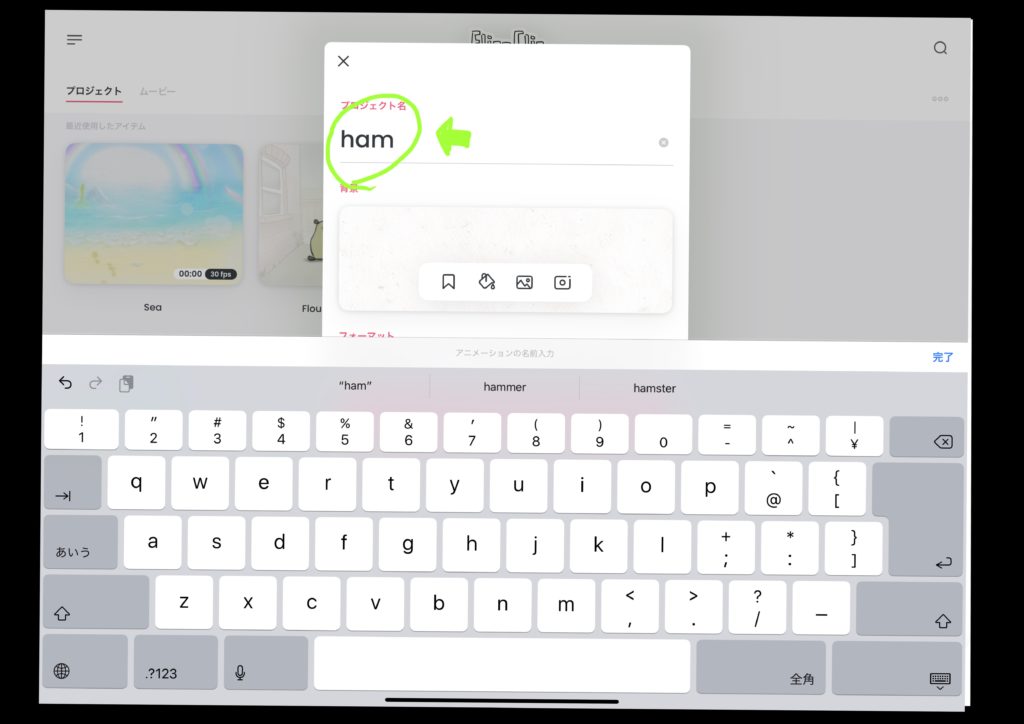
プロジェクト名を入力します。

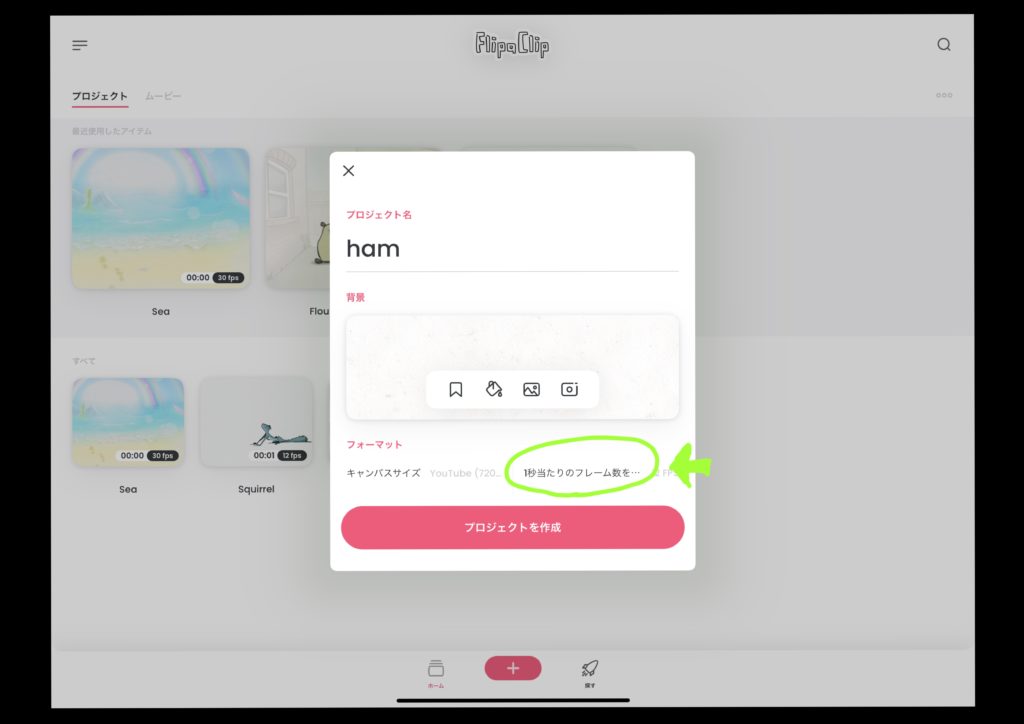
フレーム数を選択
今回はいじらなかったですが、画像サイズを変更する場合はキャンパスサイズのところから変更できます。

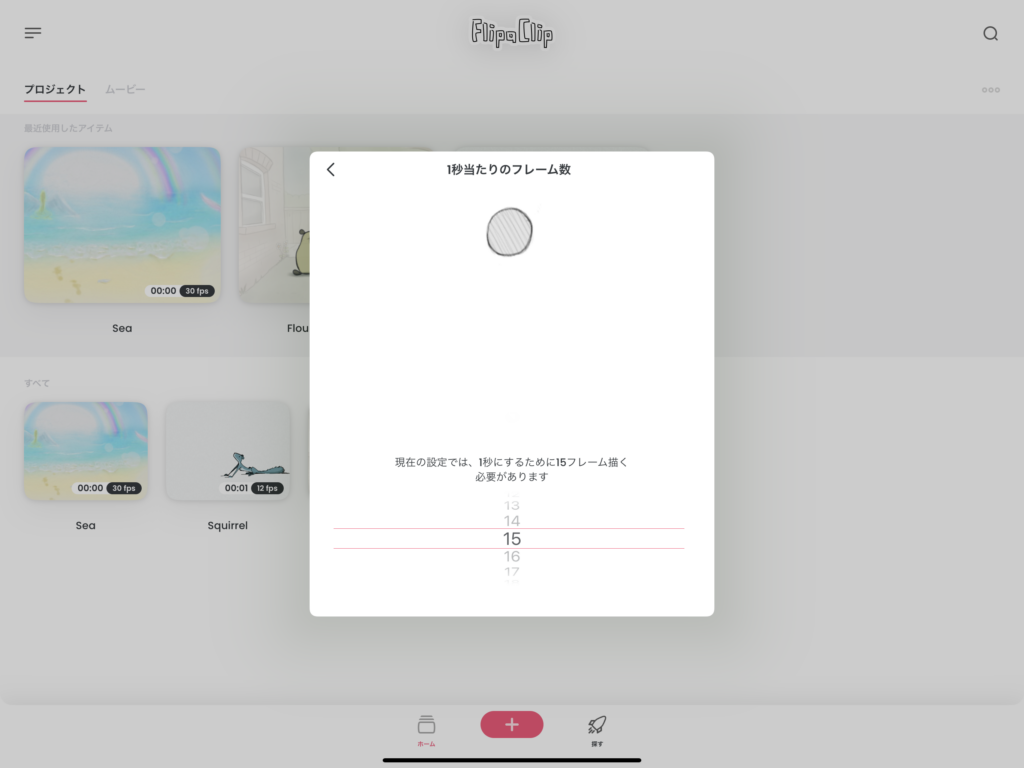
フレーム数は1秒間にフレームを何個流すかを設定できます。
今回は15フレーム/秒に設定しました。

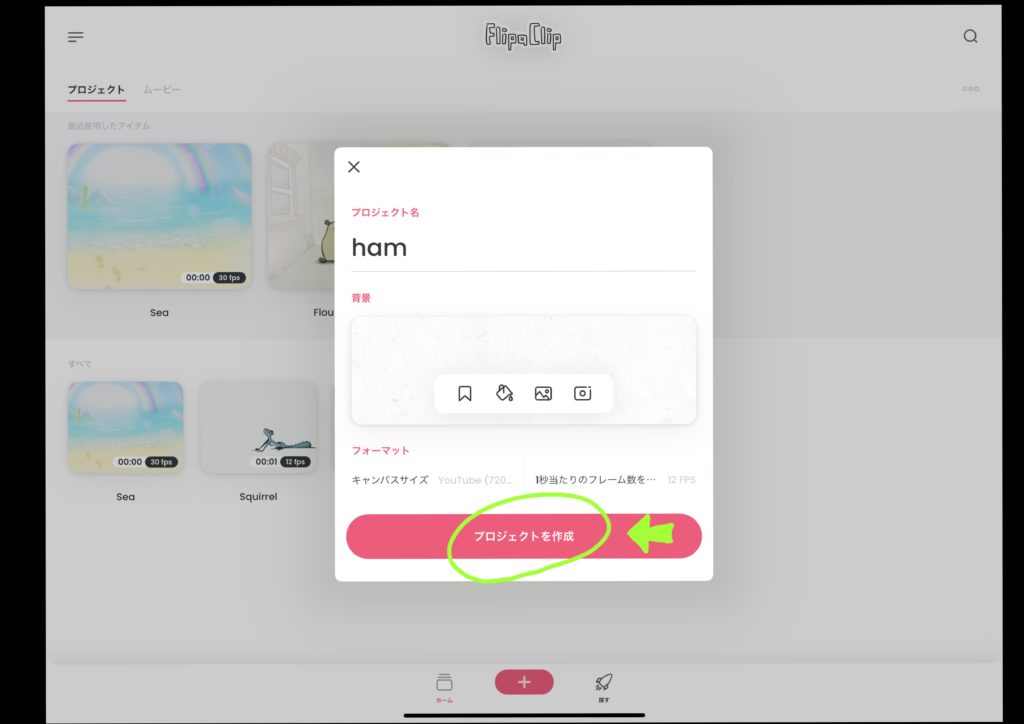
設定がおわったらプロジェクト作成ボタンを押します。
これでアニメーション作成の準備完了です。

アニメーションの作成
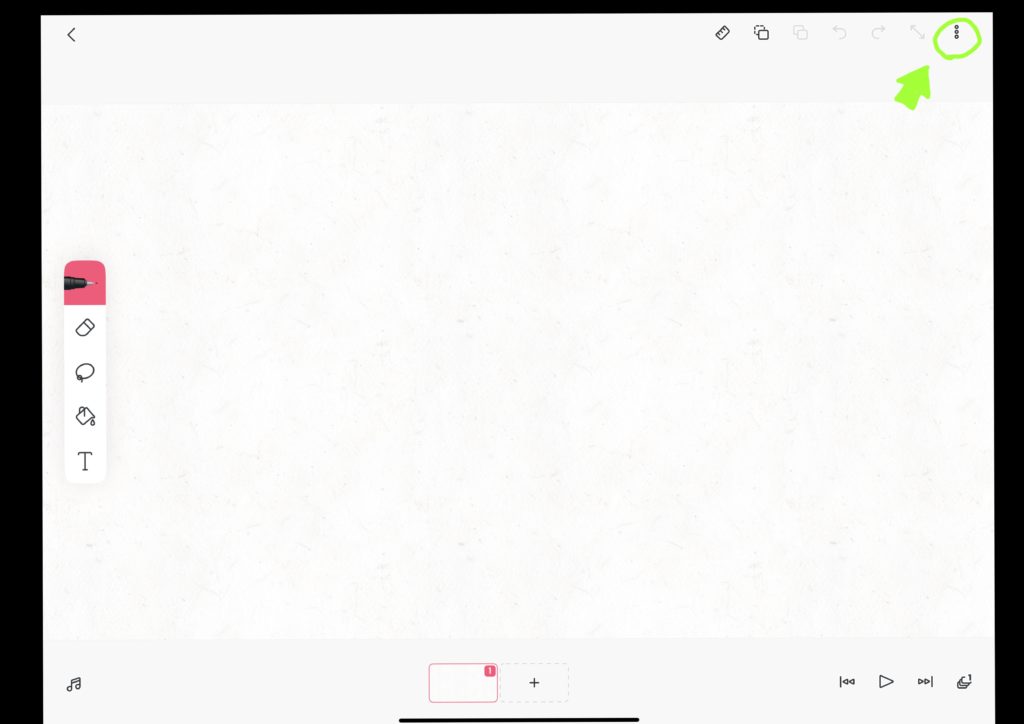
アニメーション作成画面が立ち上がりました。
手描きで制作する場合は左側のペンツールなどで描くことができます。
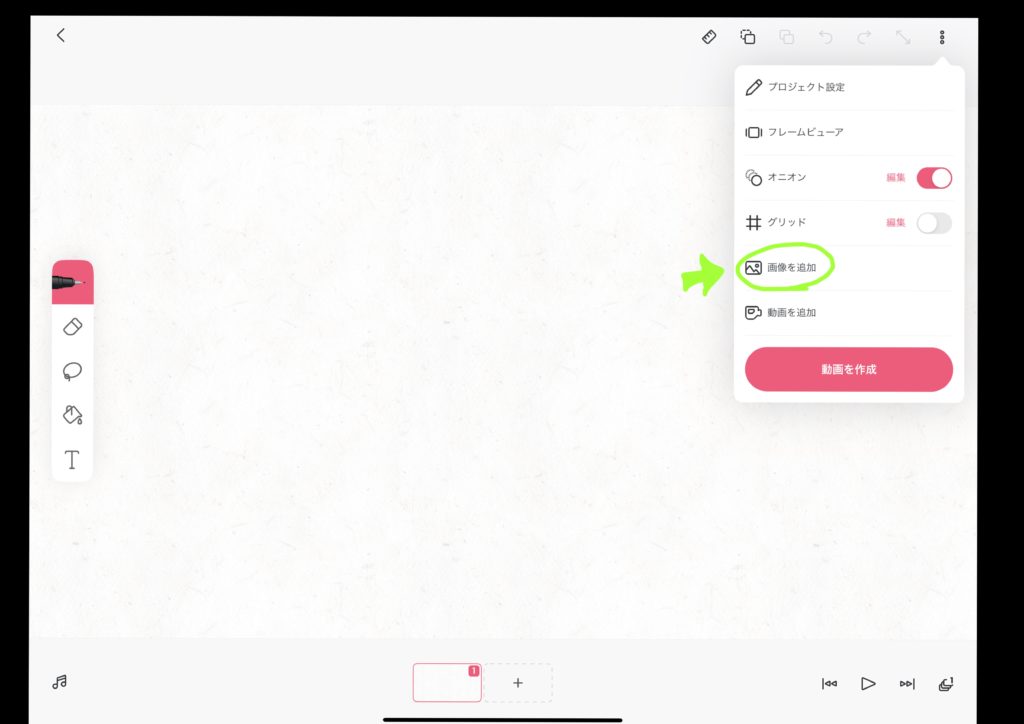
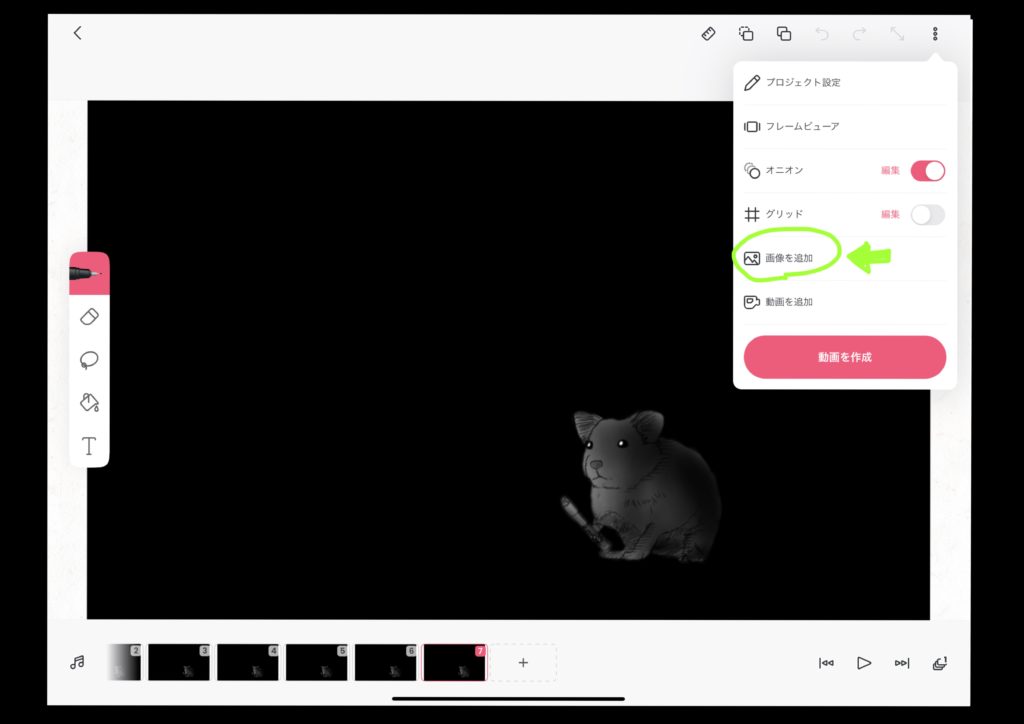
今回は画像を読みこんで作成するので、画面右上の点が並んでるところをクリックします。

画像を追加ボタンを押します。

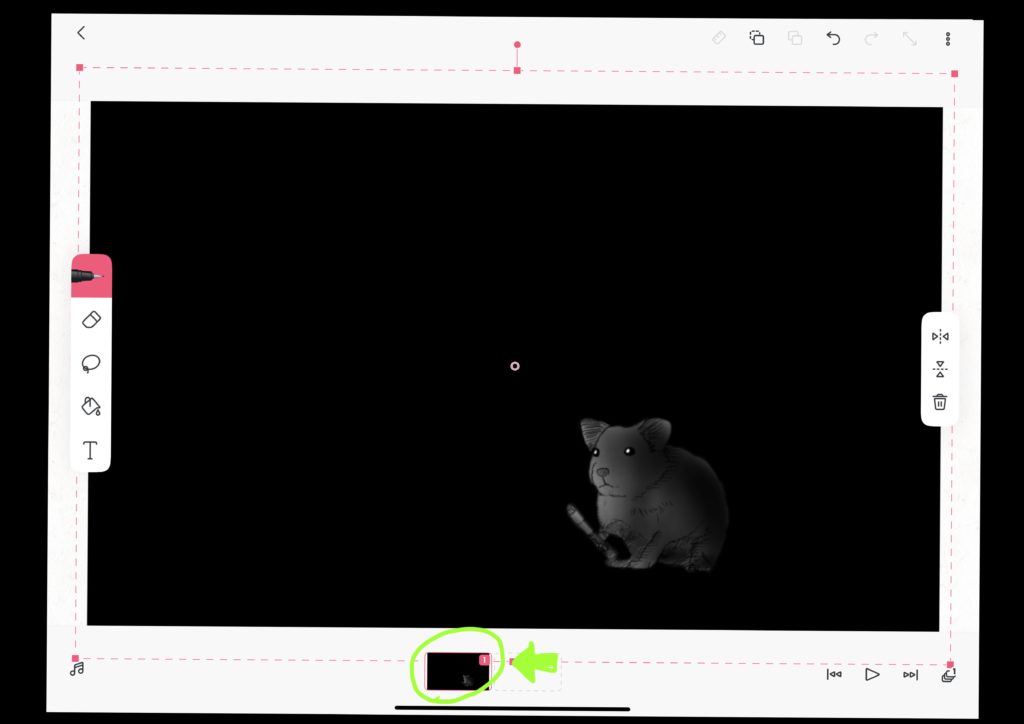
保存しておいた画像を選択するとこのような画面になります。
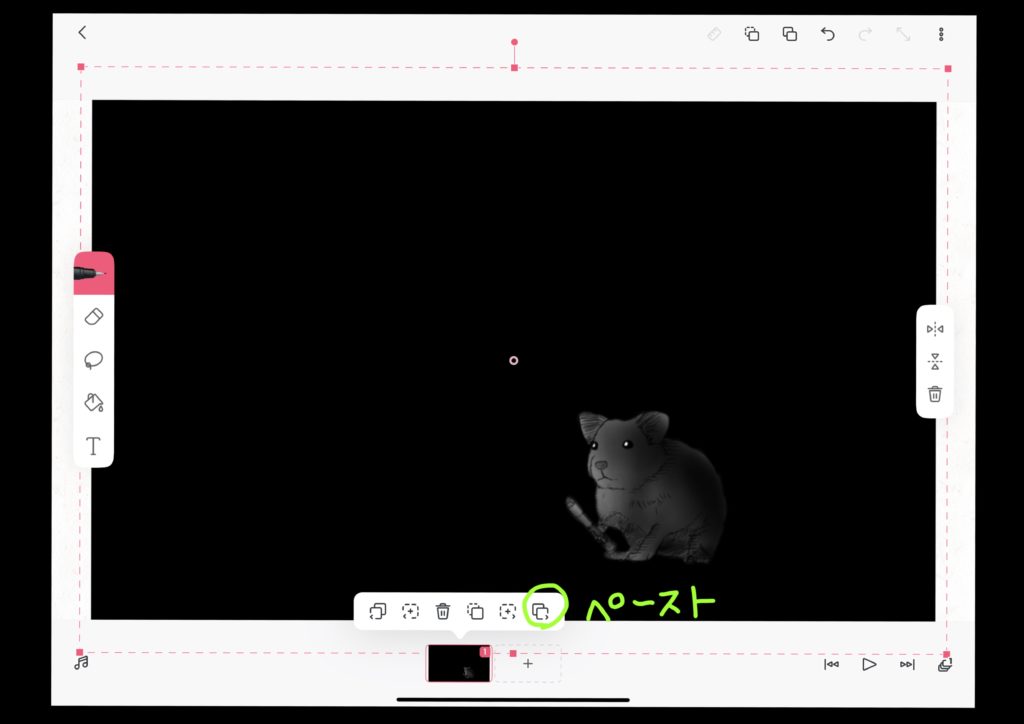
下にある小さな四角を長押しします。

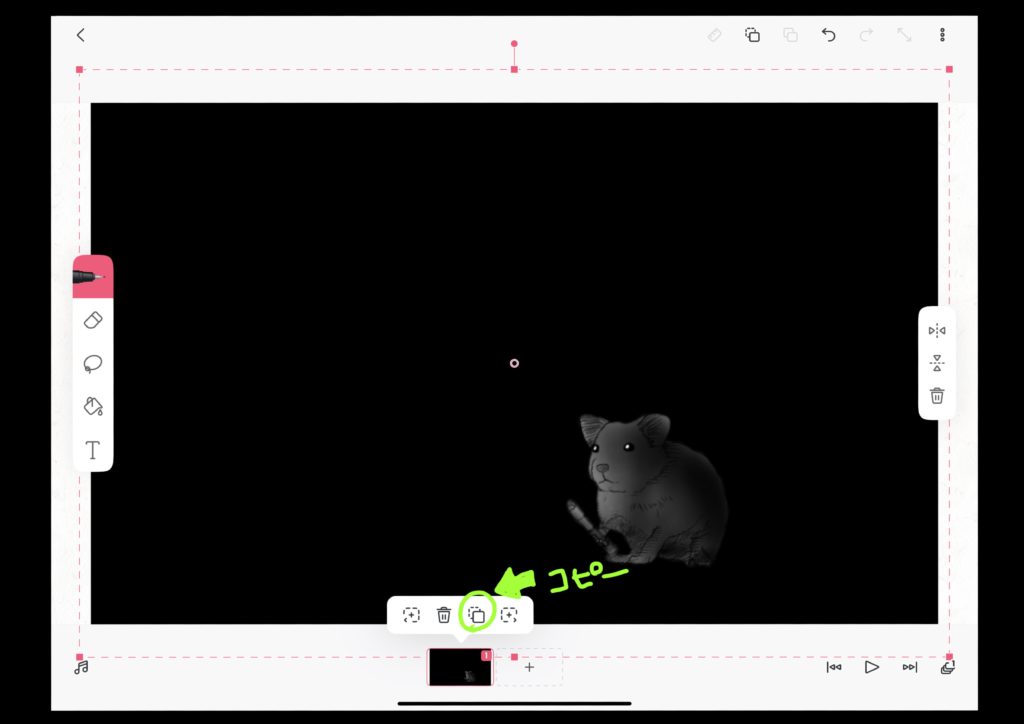
すると色々出てくるのでまるで囲ってある記号をクリックします。(コピー)

コピーができたら今度はコピーボタンの右のほうに出てくるボタンを押してペーストします。

これで2枚になりました。
この絵のカットは7枚分コピペしました。
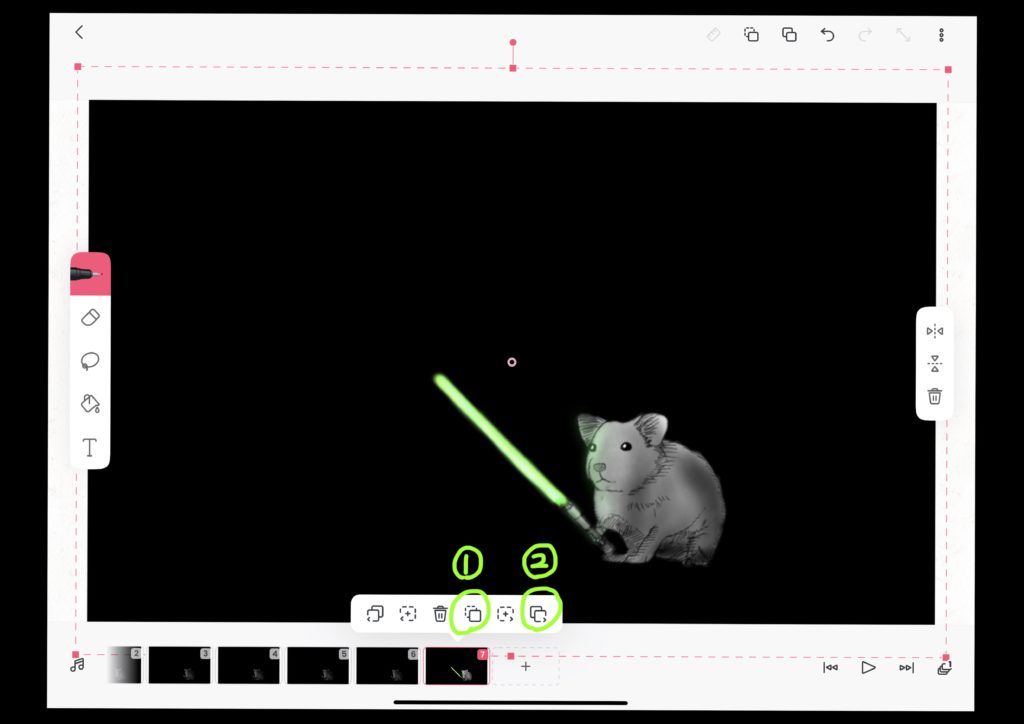
ここで次の画像を読み込みます。

同じく①コピー②ペーストします。

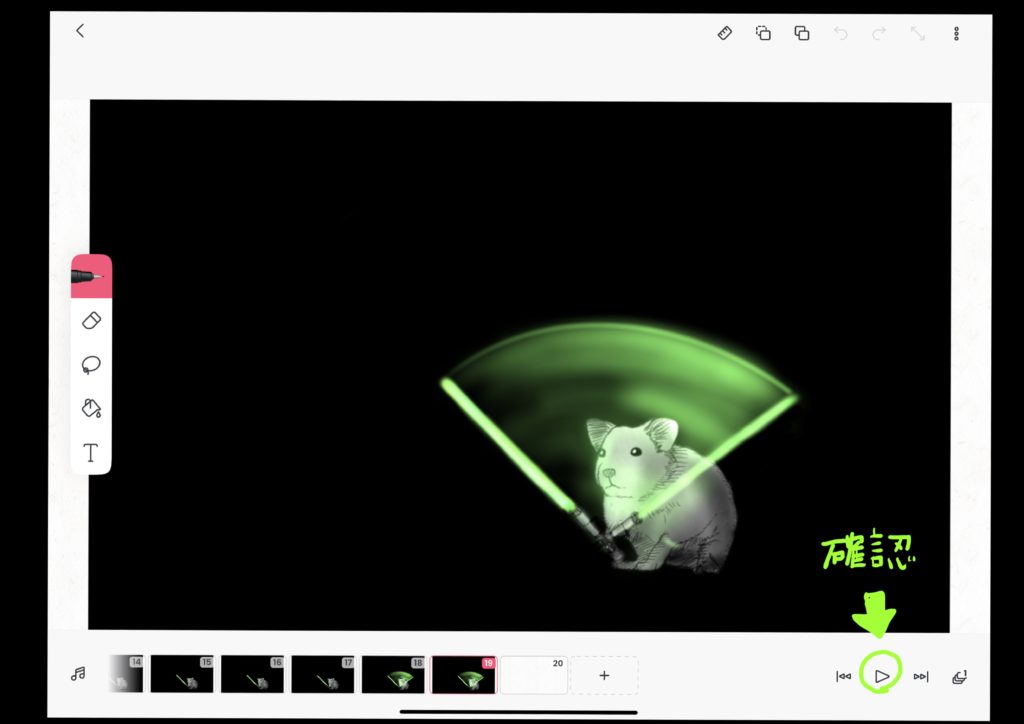
途中、右下の▶️ボタンを押して再生しながら確認してフレーム数を調整します。
ちなみに下の絵のライトセーバーを振るところは2フレームのみ、ライトセーバーを振りおわったところは
11フレームなど、動きがあるところとないところでメリハリをつけるとそれっぽくなります。
フレームが多すぎた場合はゴミ箱マークから削除できます。

今回は全部で42フレームになりました。
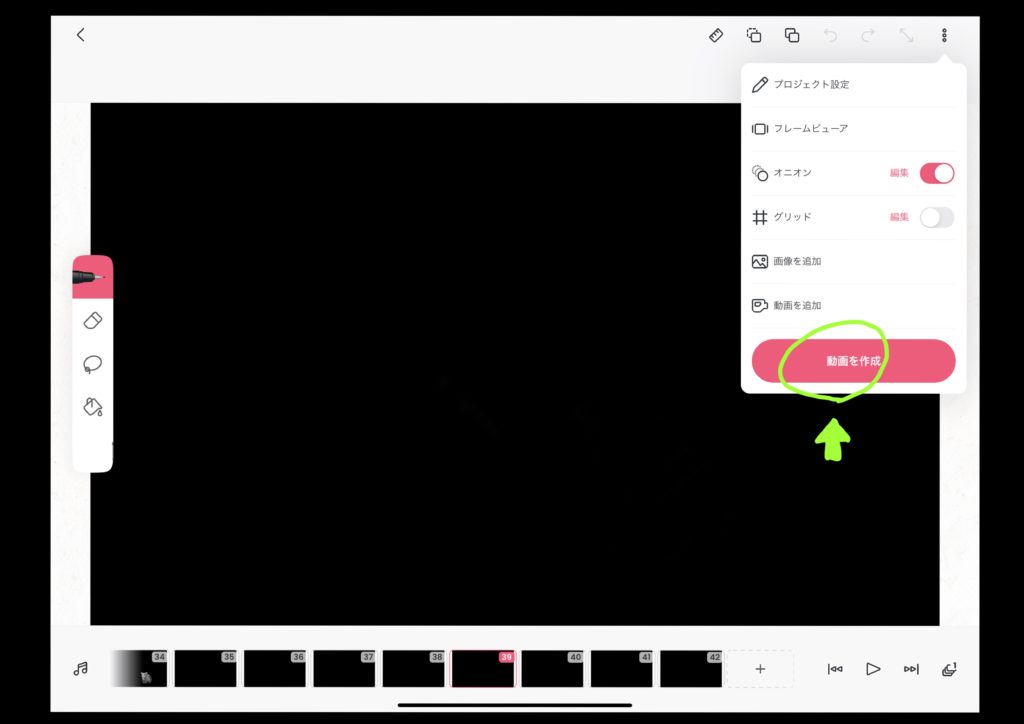
終わったら右上の点が3つ並んでるボタンから動画を作成ボタンを押します。

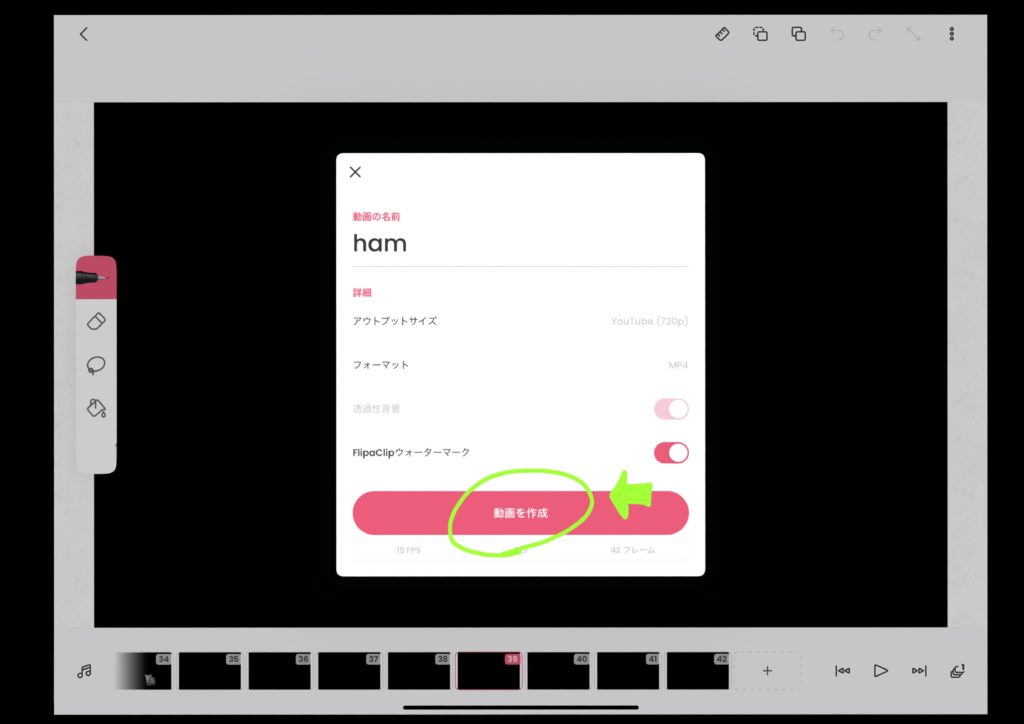
最後に動画を作成ボタンでフォトライブラリなどに書き出されます。

できあがりです。
制作時間は10〜15分ほどでした。
再生するとこんな感じになります↓
ライトセーバーの効果音はこのサイトからいただいてきました。
まとめ
FlipaClipは直感的に作業ができるのでボタンの位置やその機能さえわかれば作業しやすいです。
手描きとなるとまた勝手が違うのかもしれませんが、他で何枚かアニメーション用の絵を用意しておいてフレームを重ねていく方式だとかなり使いやすかったです。
有料版になるとまたさらに使える機能が増えるようですが、今回は無料版でできる範囲内で作りました。
無料版の範囲でも結構遊べるので興味のある方はぜひ遊んでみてくださいね^^

今日も読んでくれてありがとう♡
またね!
↓LINEで漫画やアクアリウムなどの最新情報をお知らせしています



コメント